
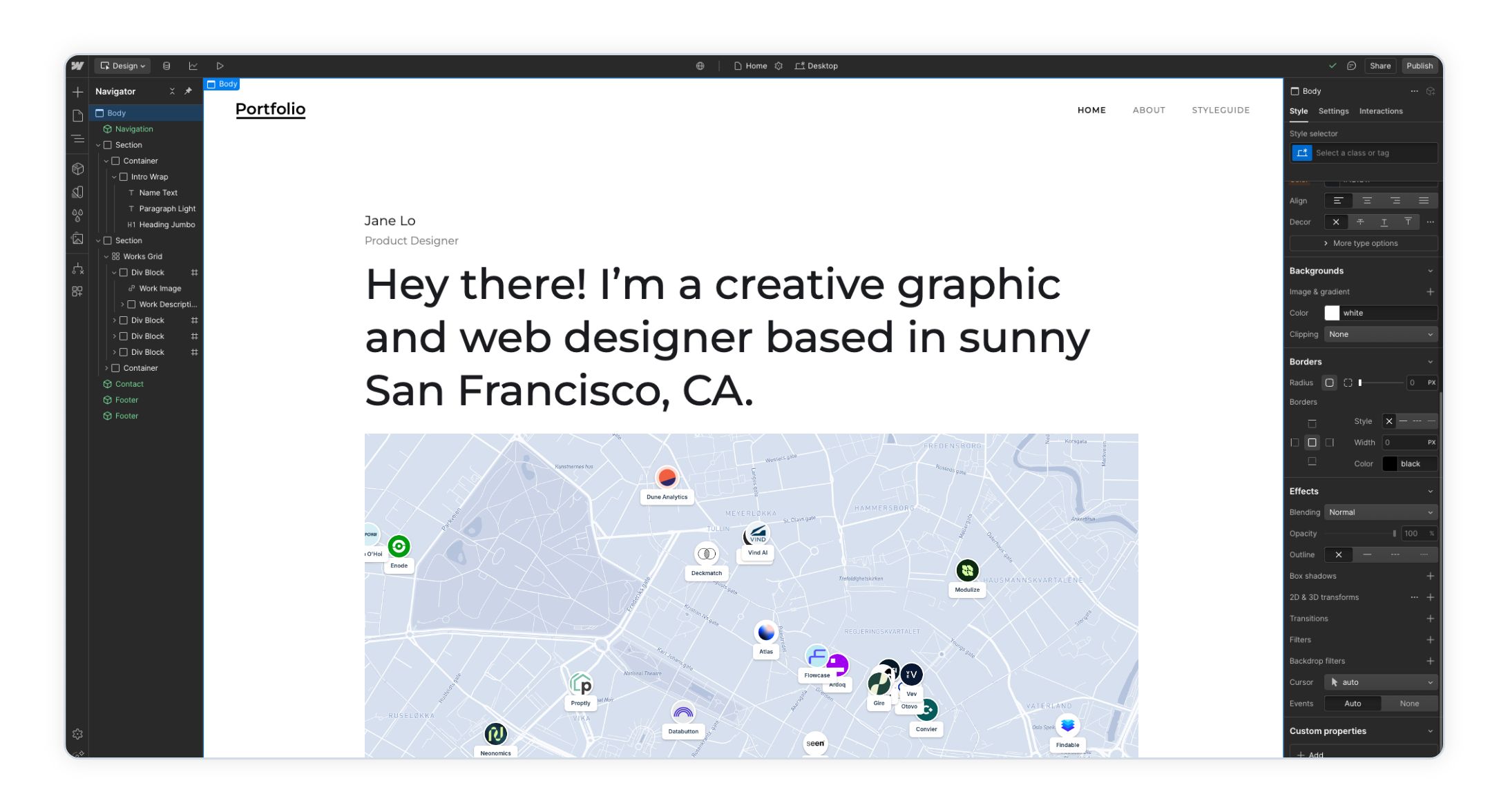
Embedding interactive maps in Webflow
Visualize data, track projects, and share insights with embedded maps in Webflow. It’s the easiest way to add context, save time, and keep your team aligned.
Why embed maps in Webflow?
Embedding maps in Webflow brings your data to life. Visualize locations, track projects, and share insights—all without leaving your workspace. It’s the easiest way to add context, save time, and keep your team aligned.
Embed map in Webflow

Examples of maps to embed
Project Tracker
Visualize ongoing projects across multiple locations for better planning
Event Planning Map
Pin venues, hotels, and points of interest for easy access and collaboration on logistics
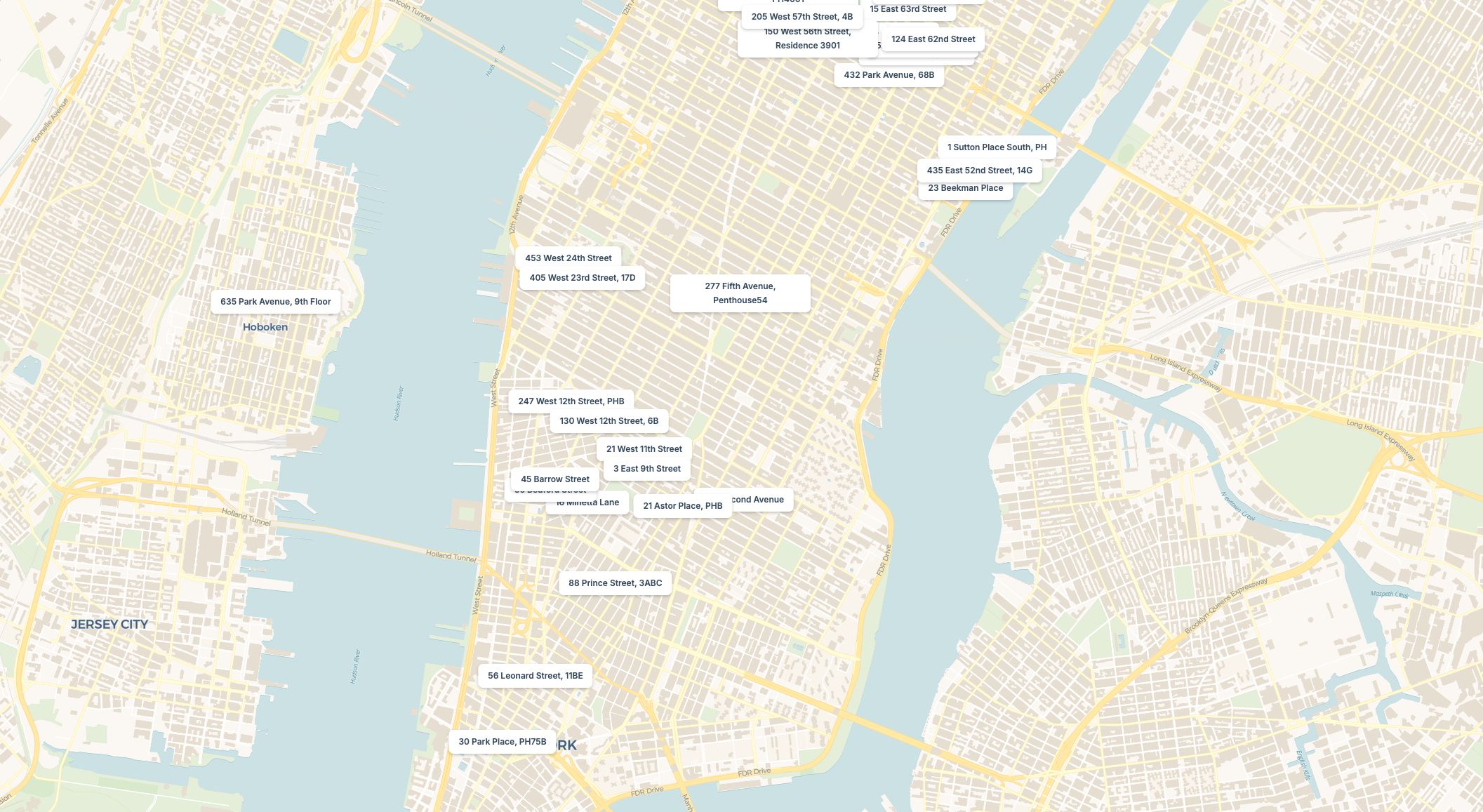
Asset or Resource Map
Track company assets, team locations, or client sites in real time to keep everyone informed
How to embed maps in Webflow
Create map in Atlas
Design your map with custom layers, pins, or data.
Copy the Embed link
Click the “Share” button in Atlas and copy the embed link.
Paste in Webflow
Add the link to a Webflow embed block. It automatically turns into an interactive map!
Why choose Atlas for embedding maps in Webflow?
Atlas makes creating maps easy and highly customizable. Try out advanced features too.
Easy to use
No coding or technical skills required. Just copy and paste.
Fully customizable
Adjust layers, styles, and data to match your needs.
Interactive Maps
Zoom, pan, and click on details—your maps stay dynamic, not static.
Real-time updates
Make changes in Atlas, and they sync automatically in Webflow.
Collaborative features
Share maps with your team for better planning and alignment.
Lightweight and fast
Embedded maps load quickly without slowing down your Webflow site.
Frequently asked questions
Learn more about creating and using maps in Webflow.
