
Embedding interactive maps in Substack
Visualize data, share insights, and add dynamic maps to your Substack posts. It’s the easiest way to enhance your content and engage readers.
Why embed maps in Substack?
Embedding maps in Substack brings your stories to life. Visualize locations, share data-driven insights, and add context—all within your posts. It’s the easiest way to keep readers informed and engaged.
Embed map in Substack

Examples of maps to embed
Travel Diaries
Showcase places you’ve been or plan to visit with interactive maps
Data Stories
Visualize trends, stats, or geographical data for better storytelling
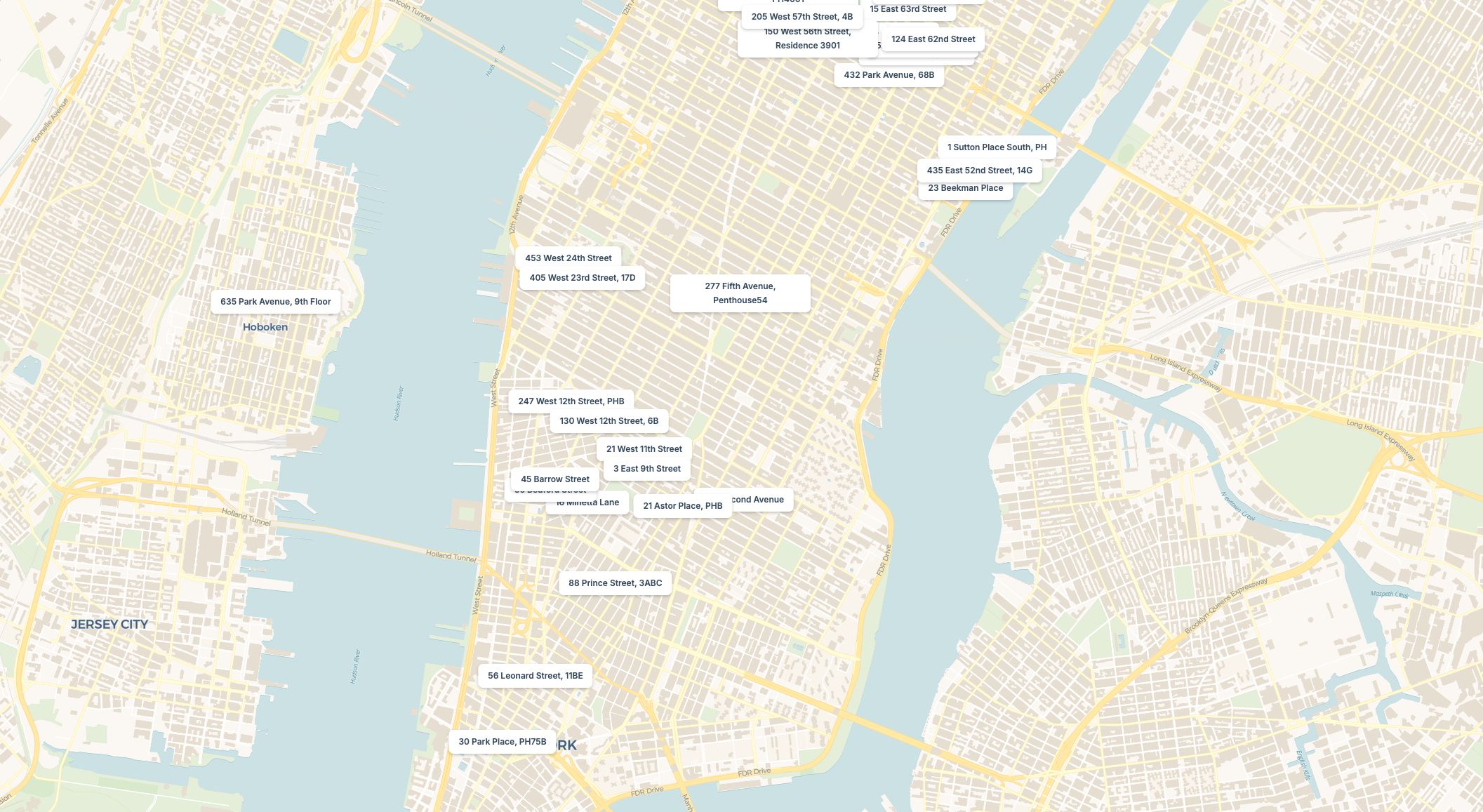
Local Recommendations
Highlight must-visit spots, eateries, or venues for your readers
How to embed maps in Substack
Create map in Atlas
Design your map with custom layers, pins, or data.
Copy the Embed link
Click the “Share” button in Atlas and copy the embed link.
Paste in Substack
Add the link directly into your Substack post. It automatically turns into an interactive map!
Why choose Atlas for embedding maps in Substack?
Atlas makes creating maps easy and highly customizable. Try out advanced features too.
Easy to use
No coding or technical skills required. Just copy and paste.
Fully customizable
Adjust layers, styles, and data to match your needs.
Interactive Maps
Zoom, pan, and click on details—your maps stay dynamic, not static.
Real-time updates
Make changes in Atlas, and they sync automatically in Substack.
Lightweight and fast
Embedded maps load quickly without slowing down your Substack posts.
Engage readers
Add interactive visuals to make your posts stand out and hold attention.
Frequently asked questions
Learn more about creating and using maps in Substack.
