
Embedding interactive maps in Shopify
Visualize data, track projects, and share insights with embedded maps in Shopify. It’s the easiest way to add context, save time, and create a more engaging store experience.
Why embed maps in Shopify?
Embedding maps in Shopify brings your data to life. Visualize store locations, track deliveries, and share insights—all without leaving your storefront. It’s the easiest way to add context, save time, and enhance your customer experience.
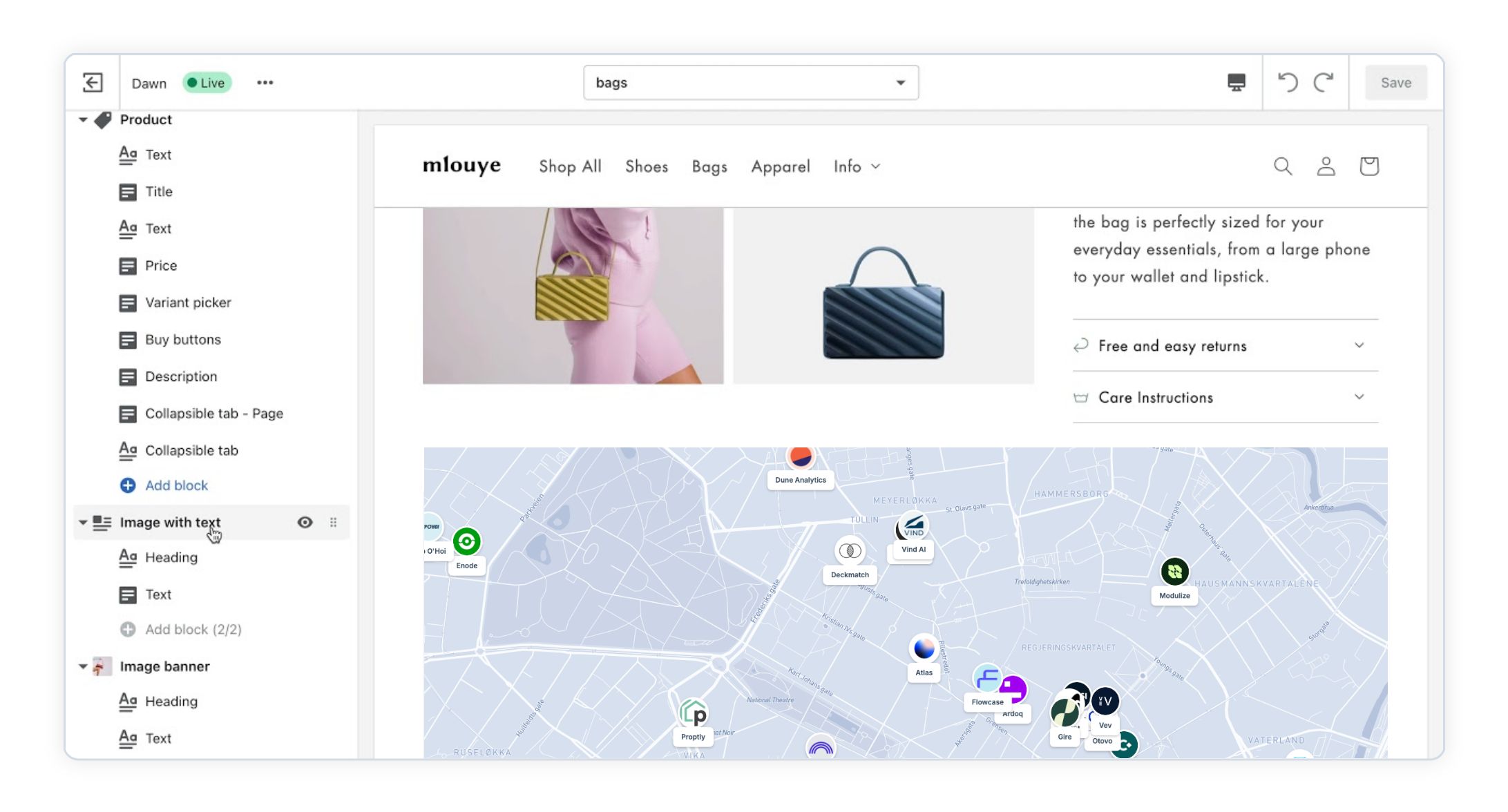
Embed map in Shopify

Examples of maps to embed
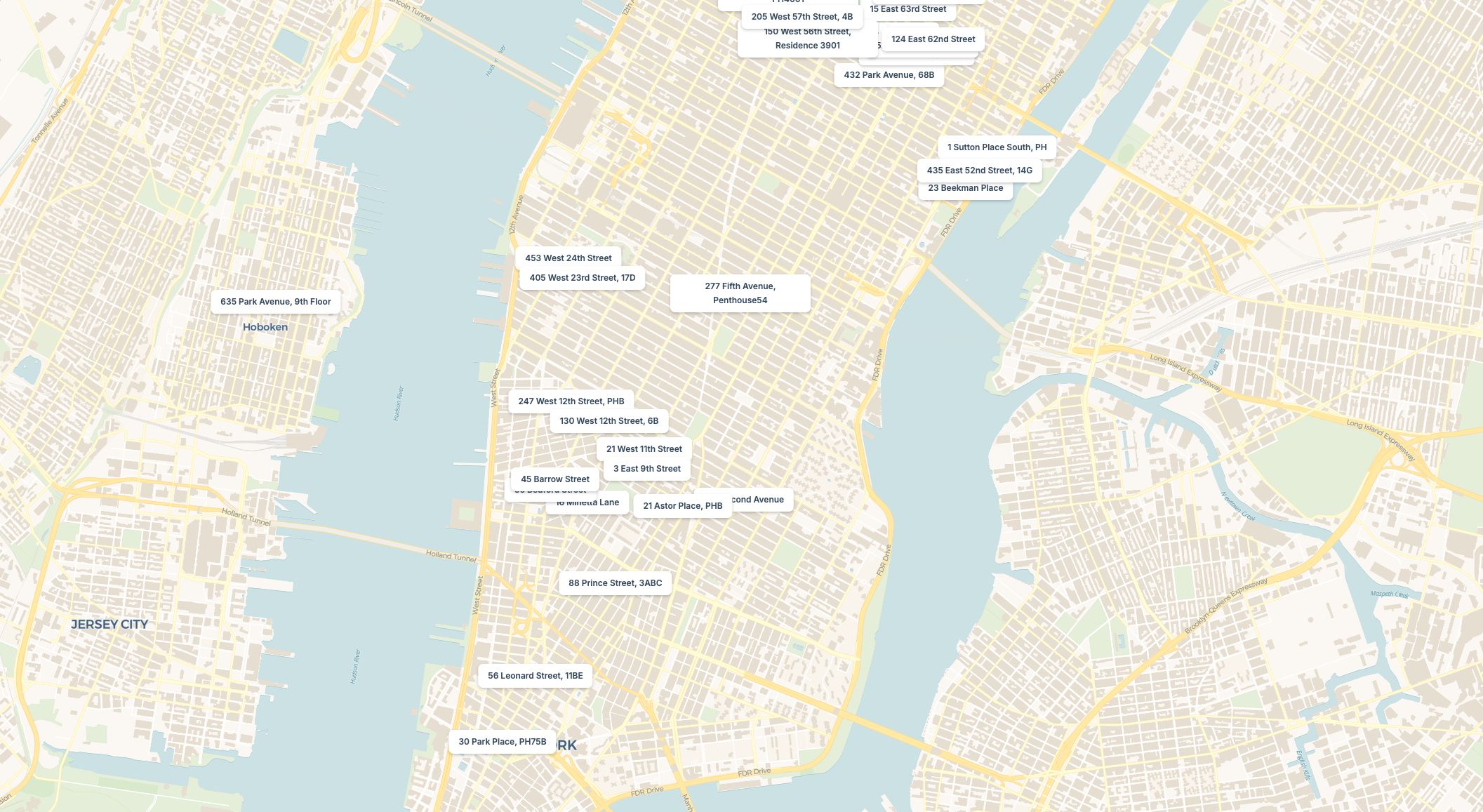
Store Locator
Help customers find your physical store locations with ease
Delivery Zones
Show delivery areas or shipping regions for better transparency
Supplier Map
Highlight where your products come from to tell a compelling story
How to embed maps in Shopify
Create map in Atlas
Design your map with custom layers, pins, or data.
Copy the Embed link
Click the “Share” button in Atlas and copy the embed link.
Paste in Shopify
Add the link to a Shopify custom HTML block or page. It automatically turns into an interactive map!
Why choose Atlas for embedding maps in Shopify?
Atlas makes creating maps easy and highly customizable. Try out advanced features too.
Easy to use
No coding or technical skills required. Just copy and paste.
Fully customizable
Adjust layers, styles, and data to match your needs.
Interactive Maps
Zoom, pan, and click on details—your maps stay dynamic, not static.
Real-time updates
Make changes in Atlas, and they sync automatically in Shopify.
Collaborative features
Share maps with your team for better planning and alignment.
Lightweight and fast
Embedded maps load quickly without slowing down your Shopify site.
Frequently asked questions
Learn more about creating and using maps in Shopify.
